Webシステム開発とは?流れや使用する言語について解説

会社でWebシステム開発を進める担当者になった方へ。
外部の開発会社と一緒にWebシステムを作り上げていく必要があります。Webシステム開発に関する基礎的な知識があれば、開発会社とのコミュニケーションもスムーズになるでしょう。
この記事では、Webシステム開発の流れや注意点などをについて解説しますのでしていますから、参考にしていただければ幸いです。
Webシステム開発とは

Webシステム開発は、インターネット経由で利用するシステムやサービスの開発を意味します。対象となるシステムやサービスは幅広く、簡単に「〇〇と〇〇を開発するのがWeb開発」と言い切ることは難しいです。
例えば、Googleに代表される検索サイトは膨大な情報を蓄積し、入力されたキーワードに合致する情報を表示します。 Googleのような検索機能を提供するコンピュータプログラムを作成することもWebシステム開発のひとつです。
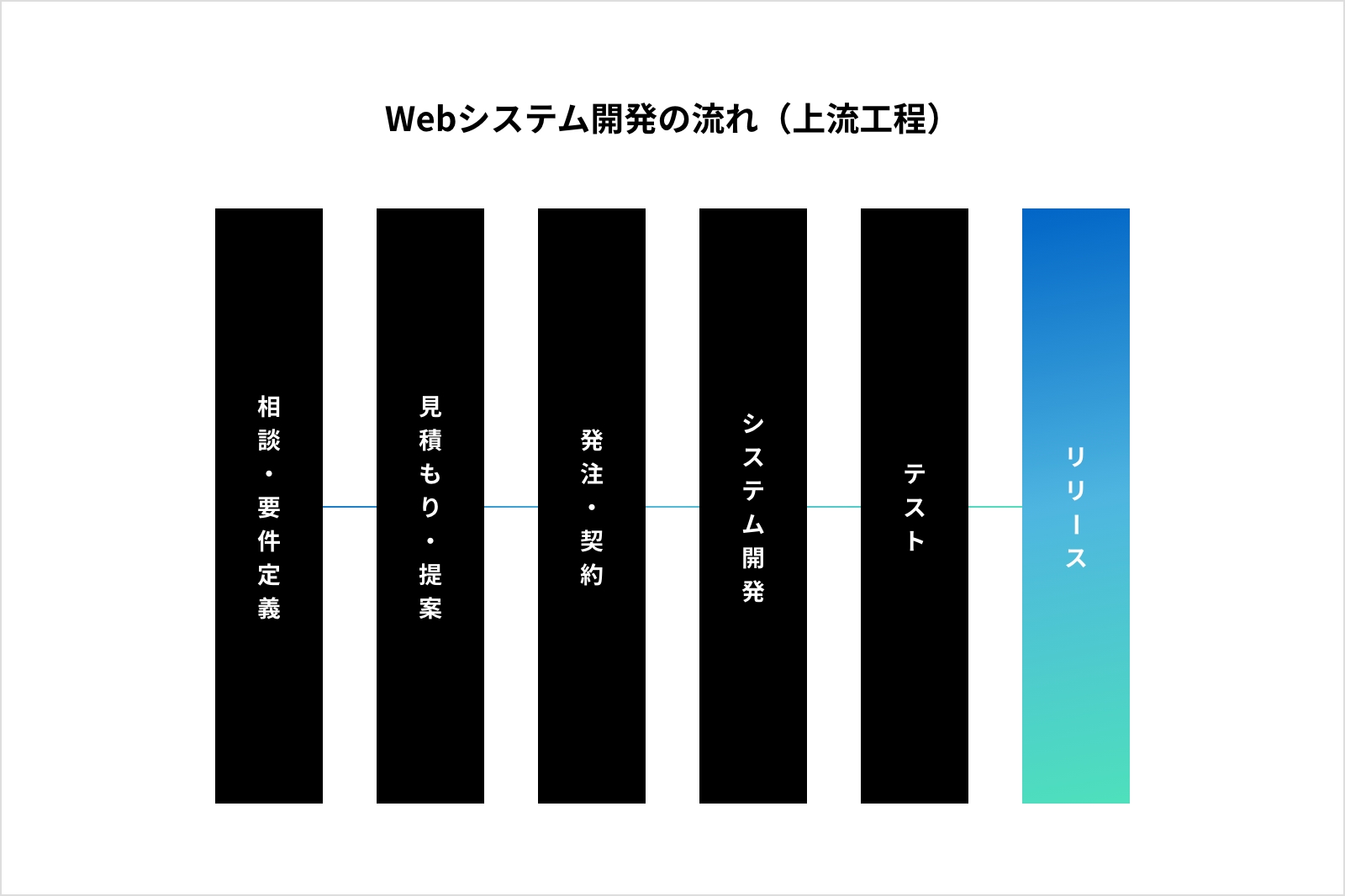
Webシステム開発の流れ(上流工程)

まずは、Webシステム開発を進める流れについて、上流工程と下流工程の2つに分けて解説します。
Webシステム開発の上流工程を知ることで、どのように開発がスタートし、どのように下流工程へと接続していくのかが分かるはずです。

ステップ①ヒアリング
開発会社がクライアントへヒアリングを行うので、Webシステムを開発する目的やユーザーに提供したい機能、Webシステムのターゲット像について丁寧に伝えるようにしましょう。
開発会社からのヒアリングは、重要な情報を共有するための貴重な機会です。精度の高い情報収集を行うために、開発会社によっては「ヒアリングシート」を用意しています。
決して必須の資料ではありませんが、開発会社がクライアントの課題や要望を深く理解するために重要な役割を果たします。
ステップ②要件定義
ヒアリングした内容をもとに、開発会社は要件定義を行います。要件定義とは、必要な機能やクライアントの要求をまとめ「要件定義書」を作成することです。要件定義書にWebシステム開発をする目的やターゲット、予算、納期、人員などを記載し、それを元に作業工程やスケジュールを組んでいきます。
Webシステム開発を行うためには、要件定義を欠かすことはできません。開発会社がどれだけ精緻な要件定義を行えるかによって、Webシステム開発の質が大きく変わってきます。
ステップ③外部設計
次は、外部設計を行います。外部設計とは、要件定義の内容に沿ってユーザーインターフェース(画面の見やすさや操作のしやすさ)を作り上げることです。システムの使いやすさは外部設計に左右されると言っても良いでしょう。
ユーザーの使い勝手に関わる工程であり、外部設計に問題があると、ユーザーにシステムを愛用してもらうことは難しくなります。
そのため、外部設計はクライアントの事業に与える影響が大きいとされており、クライアントの意見が反映されやすい工程となっています。
ステップ④内部設計
外部設計が完了したら、今度は内部設計に取りかかります。内部設計とは、外部設計の結果を実際にプログラミングできるようにするための、システム内部に特化した詳細な設計のことです。
具体的には、プログラミングをしやすくするために機能をモジュール(システムを構成する要素)ごとに分け、各モジュールの機能を明確化したり、システム内で使用するデータのやり取りに関する部分を設計したりします。外部設計は「クライアントから見えるところ」の設計ですが、内部設計は「クライアントには見えないところ」の設計だといえます。
クライアントが重視する工程ではなく、内部設計に関してクライアントの了解を得る必要はないとされています。
Webシステム開発の流れ(下流工程)

上流工程の次は、下流工程について解説していきます。
Webシステム開発の下流工程を知ることで、Webシステム開発がどのようにゴールに進んでいくかが分かります。
ステップ①開発(コーディング)
上流工程が完了したら、あらかじめ決められたプログラミング言語を使って、開発会社が設計通りにコーディングを行います。
開発会社にとっては非常に重要な工程ですが、クライアントが介入する余地は少なく、意見を求められたりすることは基本的にないでしょう。
ステップ②テスト
開発(コーディング)が完了したら、テストを行います。
Webシステム開発のテストは、以下の4種類に大別されます。
①単体テスト
個別のプログラムが要件を満たしているかチェックする。
②結合テスト
複数のプログラムで異常が起こらないかチェックする。
③システムテスト
①と②を行った後に、システム全体が正常に動くかをチェックする。
④運用テスト
実際の現場でシステムの不具合などが起きず、問題なく使えるかどうかをチェックする。
上記①~④のテストをクリアできなかった場合、問題点を修正する必要があります。
ステップ③リリース
テストが終わったら、いよいよリリースです。リリースとは、テストが完了した成果物を現場に移す作業のことを指します。
リリースの方法は以下の二種類です。
①一斉移行方式
完成した成果物を一気に現場に落とし込む手段です。問題が発生しない場合、費用や手間を抑えられる点がメリットです。
②順次移行方式
機能単位や業務単位などで区切り、段階的に移行する手段です。まとまった移行期間を確保できなくても行える点がメリットです。
ステップ④保守運用
Webシステム開発は、リリースしたら終わりというわけではありません。システムをリリースした後も、保守運用を行う必要があります。保守運用の工程では、成果物が問題なく運用できるか確認したり、問題があれば個別に対応したりする必要があります。
完成したシステムのことをもっとも深く理解しているのは開発会社なので、基本的には、開発会社が保守運用を担当します。保守運用の内容はさまざまで、メモリの利用状況をチェックしたり、システムをアップデートしたりするのも保守運用に含まれます。
Webシステム開発の発注知識

Webシステム開発を外部の開発会社に依頼するからといって、発注側に知識が求められないわけではありません。
基本的な知識があれば開発会社とのコミュニケーションがスムーズに進み、開発計画が滞る可能性も低くなるでしょう。
ここでは、発注側に求められるWebシステム開発の基本的な知識について解説します。
Webシステム開発の基本的な用語
開発会社とのやりとりでは、さまざまな専門用語が飛び出してきます。全ての用語を知っておく必要はありませんが、基本的な用語を抑えておくと、開発会社の担当者がなにを言いたいのかをスムーズに理解することができるでしょう。
ここでは、Webシステム開発に関する基本的な用語を紹介します。
アジャイル開発/ウォーターフォール開発
アジャイル開発は、機能単位の小さいサイクルで、計画→設計→実装→テストという開発工程を繰り返す手法です。優先度の高い要件から順に開発を進められるので、素早くリリースすることが可能です。
ウォーターフォール開発は、開発に必要な工程を段階的に区切り、順番に進行していく伝統的な手法です。高い品質が求められる大規模なシステム開発などに適していますが、開発の途中で修正や仕様変更などが生じると、工数や納期に大きな影響が出る可能性がある点に注意が必要です。
オフショア/ニアショア/オンショア
オフショアとは、Webシステム開発を海外企業や現地法人に委託することを指します。日本国内での開発に比べて費用を抑えられるのがメリットです。
ニアショアは、Webシステム開発の一部または全ての工程を地方都市のエンジニアに委託することです。リモートワークが一般的になったこともあり、注目を集めています。
オンショアは、Webシステム開発の全工程を自社内で行うことを指します。10年ほど前までは、このオンショアが日本国内では主流でした。
UI/UX
UIはUser Interface(ユーザーインターフェース)の略です。2つの異なるシステムなどを結びつける備品やプログラムのことを指します。ユーザーが操作する画面やマウス、キーボードなどもUIに含まれます。
UXはUser Experience(ユーザーエクスペリエンス)の略です。ユーザーがシステムを通じて得られる体験のことを指します。「楽しい」「美しい」といった感覚だけではなく、システムの品質に関わるものもUXに含まれます。
デバッグ
デバッグとは、ソースコードのエラーやバグを見つけて修正することです。ソフトウェアが期待どおりに動作しない場合、コードを調査してエラーが発生した原因を特定する必要があります。
フロントエンド
フロントエンドとは、Webサービスで直接ユーザーの目に触れる部分のことを指します。具体的には、ボタンをクリックする部分や文字を入力する部分などがフロントエンドに該当します。
ライブラリ
ライブラリとは、プログラムにおいて頻繁に使う機能を切り出し、再利用しやすいようにまとめたものを指します。ライブラリを利用することで、頻繁に使う機能を最初から作る必要がなくなり、効率的な開発が可能になります。
Webシステム開発の成果物の種類
Webシステム開発を外部の開発会社に依頼した場合、各工程の成果を示す文書やソフトウェアなどが提出されます。これを「成果物」と呼びます。
以下の表のように、成果物は大きく3種類に分類されます。
| 内容 | 具体例 | |
|
中間成果物 |
開発の途中段階での進捗を把握するための成果物 | 設計書、開発途中のコード、タスク管理表など |
| 最終成果物 | 最終的に制作を目指している成果物 | 完成したシステムやプロジェクトの報告書など |
| 受領物 | クライアントなどから貸与・支給された成果物 | 開発者がクライアントから受け取ったソフトウェアなど |
Webシステム開発の発注者責任
Webシステム開発において責任を負うのは、開発会社だけではありません。「発注者責任」という考え方があり、発注側のクライアントも一定の責任を負います。発注者といえども、基本的に開発を丸投げすることはできません。開発プロジェクトの全体像を把握し、必要なリソースを提供し、プロジェクトの進行を管理するなどの責任があります。
過去には、発注者責任をめぐって発注側と開発会社で裁判に発展したこともあります。
「Webシステム開発は発注側と開発側が協力しながら進める」という認識を持っておきましょう。
Webシステム開発でよく使われるプログラミング言語

Webシステム開発において、プログラミング言語は必須です。それでは、どのような言語がよく使われるのでしょうか。
ここでは、Webシステム開発において頻繁に使われるプログラミング言語を「クライアント側の言語」と「サーバ側の言語 」に分けて紹介します。
クライアント言語
クライアント側には、Webシステムを使うユーザー向けに、以下の3種類の言語が表示されます。この言語について知っておくと、外部の開発会社とのやりとりもスムーズになるでしょう。
①HTML
文章の構成や役割を示す「マークアップ言語」のひとつで、ブラウザに表示される文字や画像、および配置を表します。
②CSS
HTMLを装飾し、体裁を整えるための言語です。CSSを設定することで、文字のサイズや色、レイアウトなどが決まります。
③JavaScript
ブラウザの変化や動きを表現するのに必要な言語です。 HTMLやCSSにJavaScriptを組み合わせることにより、高品質なシステムを構築することが可能になります。
サーバ言語
サーバ言語は、サーバ側のデータ処理で使用される言語です。
クライアント側がこれらの言語を使用することは基本的にありませんが、どのような言語か知っておくことで、開発会社の業務について理解を深めることができるでしょう。
①Java
汎用言語のひとつで、プラットフォームに依存しないのが特徴で、OSや機器の種類を問わず実行することができます。
②PHP
WordPressで一般的に用いられている言語で、HTMLに埋め込むことが可能です。
③Ruby
日本人が発明した言語です。ショッピングサイトやSNSサイトなど、さまざまなアプリケーションサイトを開発できます。
④C#
アプリやゲームの開発に使用されることの多い言語です。プログラムで不要になったメモリ(記憶容量)が自動的に解放されるので、プログラマーが厳格にメモリを管理する必要がありません。
Webシステム開発を外部の会社に依頼するときの注意点

Webシステム開発を外部の開発会社に依頼するというのは、決して珍しいことではありません。開発会社にWebシステム開発を依頼する際、注意すべき点がいくつかあります。
注意点を把握せずに依頼してしまうと、思わぬトラブルが発生する恐れがあります。最悪の場合、期待を大きく下回る、クオリティの低いWebシステムが完成してしまいます。ここでは、開発会社にWebシステム開発を依頼する際の注意点を紹介します。
類似した実績があるか
正式に依頼する前に、その開発会社の過去の実績をチェックし、自社と同じ業界で開発を行った経験があるかどうか、同じ種類のWebシステムの開発を行った経験があるかどうかを確認しましょう。類似した実績があれば、その時に蓄積された経験を活かしてもらえる可能性があるからです。
ホームページに実績を載せている開発会社もありますし、もし載っていない場合でも開発会社の営業担当者に確認すれば、教えてくれるでしょう。
担当者との相性は良いか
開発会社の担当者との相性は極めて重要です。もしも相性が良くないと、開発してもらいたいWebシステムのイメージが正確に伝わらず、想像と異なるものが完成してしまうリスクがあります。正式に依頼する前に担当者と話し合う機会を設け、相性をチェックしましょう。
都合の良いことばかり話す担当者ではなく、自社の伝えたいことを丁寧に汲み取り、適切な助言をしてくれる担当者がいる開発会社を選びましょう。
費用は適正か
Webシステム開発において、費用が適正かどうかは重要です。開発会社の提示した費用が適正かどうかを知るために、相場を知っておく必要があります。
おおよその相場を把握するために有効なのが相見積もりです。複数の開発会社から見積もりを出してもらえば、金額を比較することができるので、おおよその相場が分かります。
Webシステム開発の費用は、主に人件費と期間から割り出されます。稼働する人数が多く、開発期間が長くなる大規模なシステムほど、金額が大きくなります。
テストや保守運用でクオリティは担保されるか
正式に依頼する前に、テストや保守運用をどれくらい丁寧に行ってくれるのか、開発会社に詳しく確認しておきましょう。いくら開発費用が安くても、テストを丁寧に行わず、保守運用もいい加減であれば意味がありません。
Webシステム開発は、実際にシステムを稼働させてからが本番です。開発されたシステムには、基本的にバグがあると考えた方が良いでしょう。バグを見抜くテストやリリース後の保守運用を軽視しないことをおすすめします。
まとめ

この記事では、Webシステム開発の流れや使用する言語、外部の開発会社に依頼する時の注意点などについて解説しました。Webシステム開発に取り組む際のご参考にしていただければ幸いです。
フライング・ハイ・ワークスは、これまでさまざまなWebシステム開発に携わってきました。豊富な開発実績がありますから、お客様に合わせたご提案が可能です。
Webシステム開発でお悩みの際は、豊富な実績とノウハウを持つフライング・ハイ・ワークスへ、ぜひお問い合わせください。
ホームページ制作・Web制作のお問い合わせ、お見積り依頼、相談、質問は
お問い合わせフォームよりお願いいたします



 お問い合わせ
お問い合わせ
