Webシステム制作 – AWS Webサイトの公開とログについて
前回のphp-cliとphp-fpmの違いについてでは、両者の違いについて確認しました。
今回は、最後のWebサイトの公開を行い、ログの場所について確認していきたいと思います。
環境
[ec2-user@ip-10-0-10-127 ~]$ cat /etc/os-release
NAME="Amazon Linux"
VERSION="2"
ID="amzn"
ID_LIKE="centos rhel fedora"
VERSION_ID="2"
PRETTY_NAME="Amazon Linux 2"
ANSI_COLOR="0;33"
CPE_NAME="cpe:2.3:o:amazon:amazon_linux:2"
HOME_URL="https://amazonlinux.com/"公開用ディレクトリの確認
まず、公開用ディレクトリの確認をします。
[ec2-user@ip-10-0-10-127 /]$ vi /etc/httpd/conf/httpd.conf上記を実行するとhttpd.confの内容が表示されます。
#
# DocumentRoot: The directory out of which you will serve your
# documents. By default, all requests are taken from this directory, but
# symbolic links and aliases may be used to point to other locations.
#
DocumentRoot "/var/www/html"上記がWebサイトのデータを置くディレクトリであることがわかります。
当ディレクトリ内を確認してみます。
[ec2-user@ip-10-0-10-127 /]$ ll /var/www/html
合計 0
[ec2-user@ip-10-0-10-127 /]$ 何も入っていません。TestPageのファイルはどこにあるのでしょうか?
welcome.confの確認
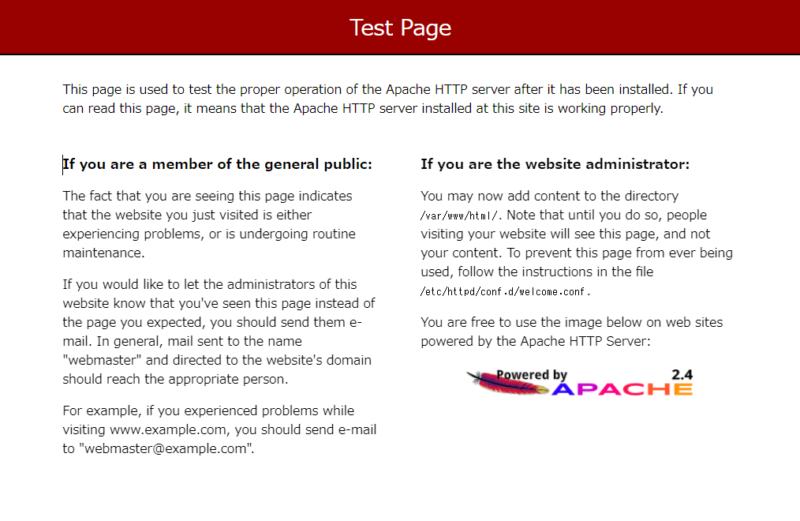
このファイルはどこにあるのでしょうか?このページの右側のブロックに注目してください。

ここの内容を要約すると、下記の様なことが書かれています。
あなたがウェブサイト管理者の場合:
Test Pageより
ディレクトリ /var/www/html/ にコンテンツを追加できるようになりました。 それまで、あなたのWebサイトにアクセスする人には、あなたのコンテンツではなく、このページが表示されることに注意してください。 このページが使用されないようにするには、ファイル /etc/httpd/conf.d/welcome.conf の指示に従ってください。
では、/etc/httpd/conf.d/welcome.conf のファイルの内容を確認します。
[ec2-user@ip-10-0-10-127 /]$ vi /etc/httpd/conf.d/welcome.conf#
# This configuration file enables the default "Welcome" page if there
# is no default index page present for the root URL. To disable the
# Welcome page, comment out all the lines below.
#
# NOTE: if this file is removed, it will be restored on upgrades.
#
<LocationMatch "^/+$">
Options -Indexes
ErrorDocument 403 /.noindex.html
</LocationMatch>
<Directory /usr/share/httpd/noindex>
AllowOverride None
Require all granted
</Directory>
Alias /.noindex.html /usr/share/httpd/noindex/index.html上記の先頭部分について、要約すると、下記のようになります。
この設定ファイルは、DocumentRootにindexページが存在しない場合には、デフォルトの「Test Page」が表示されます。このTestPageを無効にするには、以下のすべての行をコメントアウトします。
注意:このファイルを削除しても、アップグレード時に復元されます。
/etc/httpd/conf.d/welcome.conf
つまり、index.htmlファイルがあれば、このTestPageの表示は消えますが、逆に無い場合には、403エラーとしてTest Pageが表示されるようになっています。
また、HTMLファイルは、最後のAliasのところをみると、パスが確認できます。
[ec2-user@ip-10-0-10-127 /]$ vi /usr/share/httpd/noindex/index.htmlhttpd.confの確認
実は、welcome.conf はhttpd.confの一部として読み込まれています。httpd.confの最後の行には、下記のような表記があります。
# Supplemental configuration
#
# Load config files in the "/etc/httpd/conf.d" directory, if any.
IncludeOptional conf.d/*.confここで/etc/httpd/conf.dディレクトリ内の各設定ファイルが読み込まれています。では、/etc/httpd/conf.dディレクトリの中身を確認してみます。
[ec2-user@ip-10-0-10-127 /]$ ll /etc/httpd/conf.d
合計 20
-rw-r--r-- 1 root root 366 6月 30 20:02 README
-rw-r--r-- 1 root root 2893 6月 30 20:02 autoindex.conf
-rw-r--r-- 1 root root 1616 11月 1 07:48 php.conf
-rw-r--r-- 1 root root 1252 6月 30 20:01 userdir.conf
-rw-r--r-- 1 root root 516 11月 17 08:44 welcome.confここにwelcome.confが入っていました。
ここでhttpd.confにあるDirectory Indexを見ると、「index.html」とだけ記述してあります。
<IfModule dir_module>
DirectoryIndex index.html
</IfModule>この設定は、ディレクトリが指定された場合には、httpdが提供するファイルになります。現在は、index.htmlのみが有効で、index.phpなどのファイル名では動作しないことになります。
ここで/etc/httpd/conf.dディレクトリにあったphp.confを確認してみます。
[ec2-user@ip-10-0-10-127 /]$ vi /etc/httpd/conf.d/php.confDirectoryIndex index.phphttpd.confにあったDirectoryIndexに、index.phpが追加されています。
これにより、ディレクトリが指定された場合には、index.html、index.phpの順に探し、無かった場合には、welcome.confで設定されているhtmlファイルが403エラーページとして表示されます。
index.phpの作成と表示
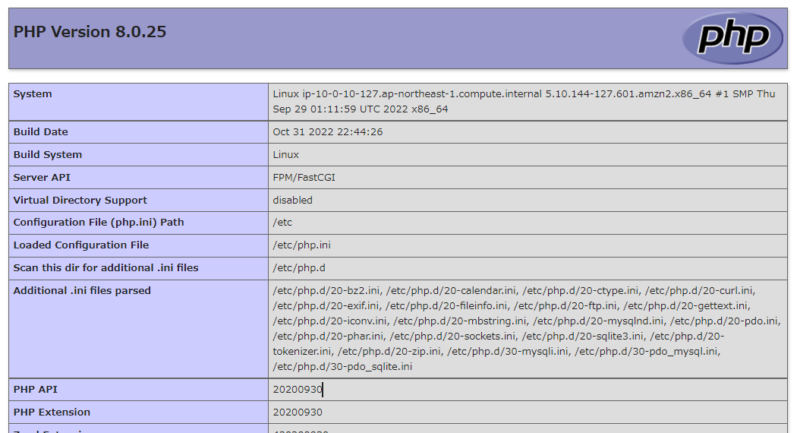
色々、確認が済みましたので、実際にページを表示します。今回は、シンプルにphpの情報を表示するphpinfo()を表示します。
下記のコマンドを実行します。
[ec2-user@ip-10-0-10-127 /]$ vi /var/www/html/index.phpファイルは存在しないはずなので、下記のように一番下に表示され、ブランクのページが表示されます。
"/var/www/html/index.html" [新]下記を冒頭から入力します。入力の際には、「i(insert)」を入力します。
<?php
phpinfo();入力が終わったらEscキーを押し、続いて「:wq」(保存して終了)を入力します。
では、ブラウザでページを表示してみます。

上記が表示されれば成功です。
ログディレクトリの確認
最後に今後、様々トラブル時に確認すべきログについて少し確認します。
[ec2-user@ip-10-0-10-127 /]$ ll /var/log様々なログが入っています。一つ一つについては、興味があれば検索して確認してみてください。
特に注目すべきログは、「httpd」ディレクトリと「php-fpm」ディレクトリです。
httpdディレクトリ内には、Apacheに関するエラーが、php-fpmはphpのエラーに関する情報が含まれています。
サーバー運用時には、この二つのディレクトリをまめに確認し、エラーを最小限に減らしていく努力をしていく必要があります。
まとめ
以上、今回は、Webサイトの表示とログディレクトリの確認を行いました。
ここまで全21回(AWS サーバー立ち上げ設定まとめ)かけて、AWSの立ち上げからWebサーバーの設定を行ってきました。
今回、様々設定をご紹介しようと思っていた項目も、AmazonLinux2では、丁寧に設定がされており、確認するだけで終わるという場面も多くなりました。
そして、私自身色々調べながら確認することにより、とても勉強になりました。
今回で、無事、Webサーバーとして利用できることが確認できましたので、当シリーズは完了としたいと思います。最後まで読んでいただけた方がおりましたら、つたない表現にお付き合いいただき、本当にありがとうございました。

文責:フライング・ハイ・ワークス代表 松田 治人(まつだ はるひと)
会社では、Laravelを中心としたエンジニアとして働いており、これまでに50本以上のLaravelによる東京でWebシステムの制作やホームページ制作をしています。
エンジニアとして弊社で働きたい方、お仕事のご相談など、お待ちしております。
フライング・ハイ・ワークスの紹介
フライング・ハイ・ワークスは、東京のホームページ制作・Web制作会社・Webシステム制作会社です。東京都及びその近郊(首都圏)を中心として、SEO対策を意識したPC及びスマホのサイトをワンソース(レスポンシブ対応)で制作します。
実績
デザイナーチームは、グラフィックデザインやイラストの制作も得意としており、著作権を意識しない素材の提供が可能です。システム・コーディングチームでは、Laravelなどを使用したスクラッチからのオリジナルシステム開発を始め、WordPressのカスタマイズを得意としております。
また、SEOやランディングページ(LP)、広告向けバナーなどを他社様でやっていた作業の引継ぎでも問題ありません。制作実績は多数ございますので、お客様に合わせたご提案が可能です。
500点以上のフライング・ハイ・ワークスの制作実績ページをご覧ください。
こんなお困りごとは
ございませんか?
-
ホームページで
何をゴールにすればよいかが
わからないホームページで
達成したい成果をまず設定MORE
-
ホームページをリニューアルしたいけど
どこから手を付ければいいか
わからない今のサイトをよりよくするため
情報整理から始めましょう!MORE
-
デザインだけではなく
Webシステム制作も一緒にやってほしいホームページにおける
Webシステム制作の実績は豊富ですMORE
-
コンバージョンにつながる
ツールはないだろうか?Webチャットツール - Fチャットで
お客様をサポートMORE
-
どれくらいの費用がかかるか
ざっくりでいいから知りたい3つの規模感で
ざっくりこんな感じですMORE
-
ホームページ制作の
進め方のイメージが湧かないホームページ制作
の流れを紹介MORE
-
公開後も継続的に
メンテナンスや保守をしてほしい更新毎のお見積りや
月額制の更新などもご用意MORE
-
SEO対策は何から
始めればよいの?基礎的なSEOは
おまかせくださいMORE




 お問い合わせ
お問い合わせ
