初心者必見!WordPressでホームページを制作する手順

この記事では、これからWordPress(ワードプレス)でホームページを制作しようと考えている方を対象に、どのような手順で制作すれば良いのかを解説します。事前の準備やホームページ公開後のメンテナンスなどについても紹介するので、ぜひ参考にしてみてください。
ホームページ制作前の準備

ホームページを制作するからには、できるだけ大きな成果を得たいもの。そのために重要なのは、制作前の準備です。ここでは、ホームページを制作する前に行うべき3つの準備について解説します。
ホームページの目的を設定する
まずは、ホームページを制作する目的を設定しましょう。ひと言に「ホームページ」といっても、様々な種類があります。例えば、自社のブランドをより多くの人に認知してもらうのが目的なら、制作するのは「ブランドサイト」ですし、自社で働いてくれる人材を募集するのが目的なら「採用サイト」を制作する必要があります。商品を購入してもらいたいのであれば「ECサイト」を作ります。
自社採用サイトではなく、求人サービスサイトの制作を考えている方は、こちらの記事も参考にしてみてください。
求人サイトを構築するシステムとは?成功させるためのポイントを解説 | FH_BLOG | 東京のホームページ制作・Web制作会社 フライング・ハイ・ワークス
ページ構成を考える
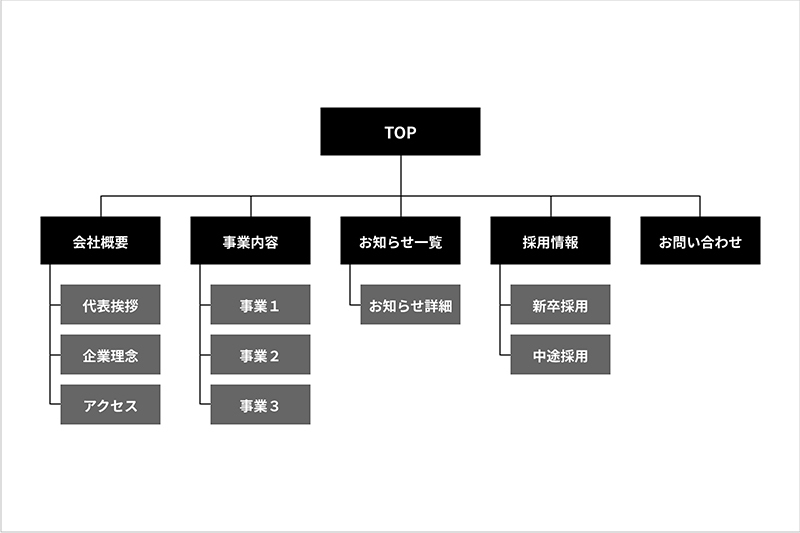
ホームページの目的を設定したら、次はページ構成を考えましょう。構成というのは、ホームページの内容やページ数を決めることです。具体的には、どのようなホームページにするかをツリーで示した「サイトマップ」を作成し、ホームページの階層を決定します。
サイトマップは、ホームページを作るための設計図のような存在です。「不必要なページがないか」や「階層が深くなりすぎていないか」を把握するためにも、サイトマップが必要不可欠です。しっかりとしたサイトマップを作り、目的を達成できるホームページを作りましょう。

必要な素材を準備する
次にやっておきたいのが、ホームページを制作するのに必要な素材(コンテンツ)を準備することです。具体的には、テキスト(文章)や画像のことを指します。ブランドサイトを作るのに商品のキャッチコピーや説明文といったテキストは必要不可欠ですし、採用サイトには社長のメッセージ文などを入れるのが一般的です。
もちろん、テキスト以外の情報も必要です。商品写真や会社のロゴなどの画像を加えることによって、より充実したホームページとなります。採用サイトの場合、オフィスの写真などを使用することで入社後の働き方をイメージしやすくしています。
WordPressでホームページを制作する具体的な手順

ここでは、実際にWordPressでホームページを制作するための具体的な手順について解説します。できるだけ効率良く制作するためにも、適切な手順で進める必要があります。手順を7つに分けて解説するので、ぜひ参考にしてみてください。
レンタルサーバーの契約
まずはレンタルサーバーを契約しましょう。サーバーというのは、WordPressで制作したホームページを格納する場所です。ホームページを家とするならば、サーバーは土地の役割を果たします。基本的にはホームページを作る際には、サーバーが必要です。
自社でサーバーを構築するというやり方もありますが、非常にコストがかかるのでおすすめしません。WordPress専用のプランを用意しているレンタルサーバー会社もあるので、よく吟味したうえで契約しましょう。
ドメイン取得
レンタルサーバーを契約したら、次はドメインを取得します。ドメインというのは、インターネット上の住所のようなものです。ドメインはアルファベットや記号の羅列で表現されます。「https://~」という表記を見たことがありませんか?「~」の部分に当てはまるのがドメインです。
レンタルサーバーを契約すれば、自由にドメインを決定することができます。すでに利用されているドメインと重複しないように注意して、ホームページのドメインを決めましょう。
WordPressのインストール
次はいよいよWordPressをサーバーにインストールします。「自動インストール」と「手動インストール」の2種類がありますが、自動インストールがおすすめです。
レンタルサーバーを契約する段階で、自動インストールできるものを選ぶようにしましょう。とはいうものの、WordPressを利用できるほぼ全てのレンタルサーバーは自動インストールに対応しているので心配はいりません。マニュアル通りに進めれば、初心者でも簡単にWordPressをインストールできます。手動インストールは初心者に分かりにくい場合が多く、おすすめできません。
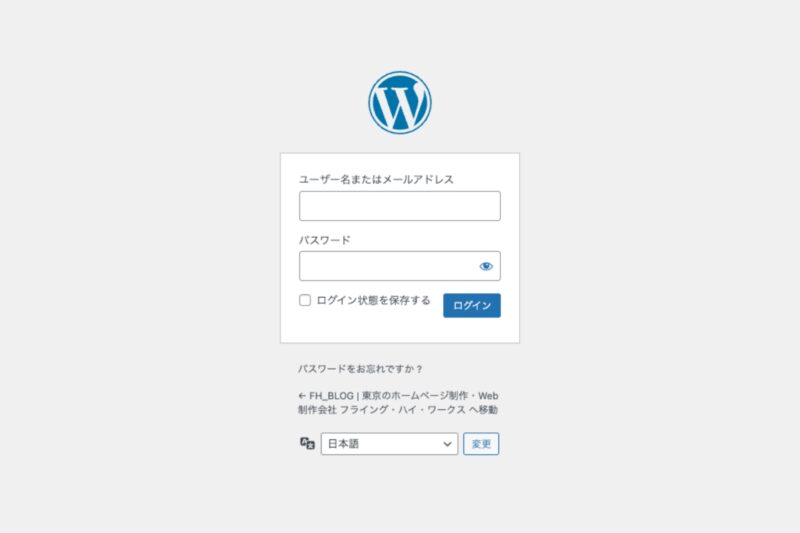
インストールが終わったら、まずは実際にWordPressにログインしてみましょう。インストール時にユーザー名とパスワードを決めるので、それを入力すればログインすることができます。

WordPressのログイン画面
SSLの設定
WordPressをインストールしたら、SSLを設定しましょう。SSLは「Secure Socket Layer」の略で、インターネット上の様々なやり取りを暗号化する仕組みのことを指します。SSLの設定がされているurlは「http」ではなく「https」で表示されるのが特徴です。
まずはレンタルサーバー側でSSLを設定するための証明書を取得し、その後にWordPressでSSLを設定します。レンタルサーバーには無料と有料のSSLがありますが、基本的には無料のSSLで問題ありません。
テーマの選定とインストール
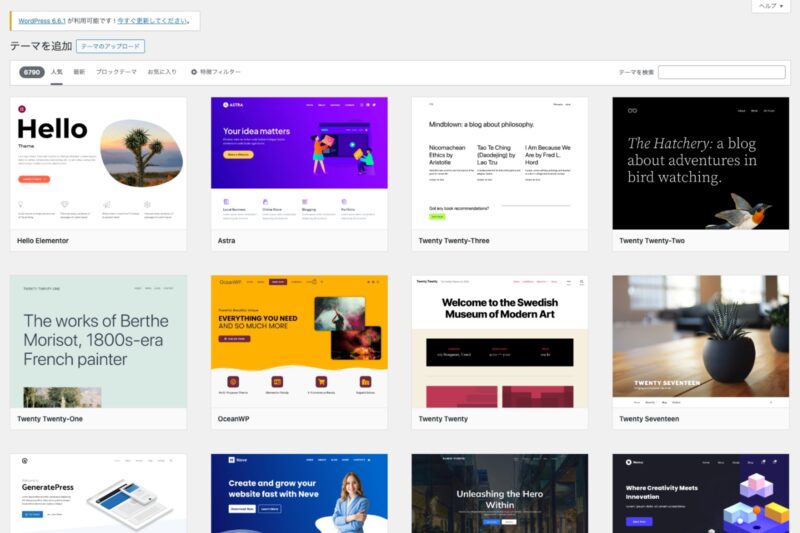
次はWordPressにログインし、テーマを選定します。テーマというのは、ホームページのデザインを決めるテンプレートのようなものです。テーマをインストールすることによって、初心者の方でもデザイン性の高いホームページを制作することができます。テーマには無料のものと有料のものとがあります。「スマートフォンに対応しているか」や「テーマに関する情報が多いか」などを基準にテーマを選びましょう。

WordPressのテーマを選定する画面
WordPressの初期設定
WordPressにテキストや画像といったコンテンツを入れる前に、やっておきたいことがあります。それがWordPressの初期設定です。以下にやっておくべき初期設定を列挙します。
- WordPressアドレスとサイトアドレスが「https」になっているか確認する。
- サイトのタイトルとキャッチフレーズを決める。
- 表示設定の「ホームぺージの表示」をトップぺージ用の固定ぺージに変更する。
- 「ディスカッション」でコメント機能を変更する(企業のHPならコメントをオフにするのがおすすめ)。
- パーマリンク構造を変更する(「投稿名」にするのがおすすめ)。
- プライバシーポリシーの紐づけを設定する。
- 「ブログ上の表示名」を変更する。
- パスワードを強力なものに変更する。
- 「固定ぺージ一覧」から不要なぺージを削除する。
- 「投稿一覧」から不要なページを削除する。
- ウィジェット機能でWordPressメタ情報を削除する。
- 必要なプラグインをインストールする。
- 不要なプラグインを削除する。
- 投稿のカテゴリを設定する。
- バックアップを取得しておく。
このように列挙すると「やることが多い」と感じるかも知れませんが、一つひとつの作業はそこまで複雑ではありません。WordPressの初期設定は時間もかからないので、面倒臭がらずにやってみましょう。
コンテンツの作成とデザイン

いよいよコンテンツの作成とホームページのデザインに取りかかります。事前に考えたページ構成をもとに進めていきましょう。コンテンツの作成やデザインで使用するWordPressの機能は主に以下の3つとなります。
- 外観
メニューやロゴといった、ホームページの基礎となる部分を編集・調整する機能。 - 固定ページ
会社概要や事業内容、社長のメッセージといったホームページの中身を編集・調整する機能。 - 投稿
コラムやニュース、商品情報といったブログ(投稿)を編集・調整する機能。
WordPressには、直感的にライティングや画像の挿入を行える「ブロックエディタ」と、タグなどで設定を行う「クラシックエディタ」があります。後者の方が高度な編集が可能な場合もありますが、少し難易度が高いので、初心者の方はブロックエディタを使用することをおすすめします。
これが終われば、いよいよホームページの公開となります。
サイト公開後のメンテナンス

ここでは、WordPressで作成したホームページを公開した後のメンテナンスについて解説します。より価値のあるホームページにするためには、公開後のメンテナンスが欠かせません。手間と時間をかけて作ったホームページだからこそ、やるべきことを着実に行いましょう。
テーマとプラグインのアップデート
WordPress本体だけではなく、テーマやプラグインは定期的にアップデートし、最新の状態にしておきましょう。最新の状態にせずに放置していると、ページを改ざんされたり、顧客の情報が抜き取られるといった事態に繋がりかねません。テーマやプラグインを古いままにしておくのは、セキュリティリスクであると認識しておく必要があります。
定期的なコンテンツ更新
WordPressで作成したコンテンツを定期的に更新しておくことも重要です。いつまでもコンテンツがそのままだと、ユーザー側の関心やトレンドの変化についていけませんし、会社の信用問題にもなります。例えば、販売を開始してから何年も経っている商品の画像に「新商品」のロゴがあれば違和感があるでしょう。そのような場合は画像を編集し、そのロゴを取り除きましょう。更新の方法ですが、各投稿もしくは固定ページで編集を行い、更新ボタンを押すことで完了となります。
サイトのアクセス解析
サイトのアクセス解析を行うことも重要です。GoogleアナリティクスやGoogleサーチコンソールなどのツールを活用し、どのようなユーザーがどのような経路でホームページを訪れ、どのページを閲覧しているかなどを把握しましょう。
アクセス解析の結果から、ホームページの課題が見えてくる場合もあります。例えば「商品ページの滞在時間が短い」という結果が出たなら、商品の説明文をもっと読みやすいものに変更するなどの対策をとることができます。
よくある質問

ここでは、WordPressに関するよくある質問を2つ紹介します。初心者の方であれば必ずといって良いほど気になることだと思うので、ぜひ参考にしてみてください。
WordPressは無料版もあるのか?
あります。Woropressにはレンタルサーバーを契約して使う「Wordpress.org」と無料で使える「Wordpress.com」が存在します。2つの違いを以下の表でまとめています。
| WordPress.org | WordPress.com |
| 本体のダウンロードは無料で、利用料もかからない。 | 無料プランが存在する(記事上などに広告が表示される)。 |
| サーバーが必要。 | サーバーはいらない。 |
| ドメインが必要。 | ドメイン不要のプランが存在する(無料プランだと独自ドメインが使えない)。 |
| 自由度が高く、収益化のハードルも低い。 | 制限が多く、自由度が高くない。 |
費用を抑える方法は、WordPressの選定だけではありません。たとえば、デザインやコンテンツの作成などを全て自社で行えば、費用を抑えてホームページを作成することが可能です。しかし、どうしても手間と時間がかかります。制作会社に依頼すれば、デザインやコンテンツの作成などを丸ごとお願いすることも可能です。
初心者におすすめのテーマは?
WordPressにはいくつものテーマが用意されており、初心者の方は「どれを使えば良いか分からない」と悩んでしまうことも珍しくありません。
ここでは、初心者におすすめのテーマを5つ紹介します。
Xeory Extension(セオリー エクステンション)
テンプレートではなく、オリジナリティのあるサイトにしたい。ブランディングを重視し世界観を作りたいなどの目的がある場合にはフライング・ハイ・ワークスにご相談ください。
まとめ

この記事では、WordPressを使ってホームページを制作する手順について解説しました。事前になにを準備すべきか、どのような手順でホームページを作成するのか、公開後にはどのようなメンテナンスを行うかなどを紹介したので、参考にしていただければ幸いです。
フライング・ハイ・ワークスでは、これまでに様々なホームページをWordPressで制作してきました。豊富な制作実績がありますから、お客様に合わせたご提案が可能です。
ホームページでお悩みの際は、豊富な実績とノウハウを持つフライング・ハイ・ワークスへ、ぜひお問い合わせください。
こんなお困りごとは
ございませんか?
-
ホームページで
何をゴールにすればよいかが
わからないホームページで
達成したい成果をまず設定MORE
-
ホームページをリニューアルしたいけど
どこから手を付ければいいか
わからない今のサイトをよりよくするため
情報整理から始めましょう!MORE
-
デザインだけではなく
Webシステム制作も一緒にやってほしいホームページにおける
Webシステム制作の実績は豊富ですMORE
-
コンバージョンにつながる
ツールはないだろうか?Webチャットツール - Fチャットで
お客様をサポートMORE
-
どれくらいの費用がかかるか
ざっくりでいいから知りたい3つの規模感で
ざっくりこんな感じですMORE
-
ホームページ制作の
進め方のイメージが湧かないホームページ制作
の流れを紹介MORE
-
公開後も継続的に
メンテナンスや保守をしてほしい更新毎のお見積りや
月額制の更新などもご用意MORE
-
SEO対策は何から
始めればよいの?基礎的なSEOは
おまかせくださいMORE




 お問い合わせ
お問い合わせ
