Windows11にVolta2.0をインストール
久々にパソコンが壊れてしまい新たに環境構築しなくてはならなくなりました。
Webサイトを構築するために、npm環境はもはや欠かせず、スルーすることはできません。
そこで、nodeのバージョン管理ソフトVoltaをインストールすることにしました。弊社でも多数のWebサイトを管理させていただいているため、Nodeのバージョン切り替えは非常に重要です。
PCはWindows11となり、クリーンな状態ですので、そんなに苦労はしないだろうとたかをくくっていましたが、そこには、数々のハードルがあったので、それらの過程を描いていきたいと思います。
- Node / npm
- バージョン管理ソフト「volta」
- Volta2.0のインストール
- Windowsを開発者モードに設定
- Windowsのスマート アプリ コントロール
- Windowsのwingetのバージョンアップ
今回あらためてインストールしようとしたVoltaはver2.xとなっており、他のサイトで説明されているVoltaはバージョンが1.xのため、インストール時に別の障害がありました。
知らないことが多かったため、確認をしながら、すすめていきます。
Node / npm

まずそもそもの話ですが、Node / npmとはなんなのか?
Webサイトで出てくる言語として、PHPやjavascriptは代表的なプログラム言語です。
PHPはサーバーサイドで実行され、Javascriptは、ローカルでというより、ブラウザ上で実行されるプログラム言語となりますが、これらをWindowsやMac、Linuxなど自分の開発環境で実行する必要がある場合があります。
例えば、Laravelで有名な実行コマンドに「artisan」がありますが、これを実行する際には、下記のように実行します
> php artisan route:listこのartisanを実行する前に「php」と記述しているのは、php上でartisanファイルを実行しようとしているからです。
したがって、ローカルのパソコンにphpが入っていなければ、上記のコマンドも実行することはできません。
同様にローカルでJavascriptを実行する環境に必要なプログラムが、Node(node.js)となります。
パッケージ管理ソフト
では、npmとは、何なのか?といえば、Nodeのパッケージ(ライブラリ)を管理するシステムとなります。
そして、phpのパッケージを管理するシステムは、composerが有名です。

パッケージ管理ソフトは、ライブラリのインストールやアップデートの際に、ライブラリ間の依存関係の解決をしてくれるため、突然のエラーが起きるようなリスクを低減でき、開発者にとっては必須のシステムとなっています。
この二つのパッケージ管理システムのファイルや構成を比較してみると下記のようになります。
| 管理システム | npm Node Package Manager | composer |
| 本体 | node.js | php |
| パッケージ管理ファイル | package.json | composer.json |
| ファイル | package-lock.json | composer.lock |
| 展開フォルダ | node_modules | vendor |
| 初期実行コマンド | npm install | composer install |
それぞれ初期実行コマンドを実行した際に展開されるパッケージ(ライブラリ)は、パッケージ管理ファイルに記述してあります。
特にNode/npmでは「npm run dev」などの実行できるコマンド、package.jsonに記述されています。
Nodeとnpmのバージョン
Node.jsとnpmにはそれぞれ最適なバージョンがあり、それぞれのバージョンがかみ合わなければ、npmを実行することはできません。単純に古いNode.js上では、最新のnpmは実行できないということです。
Node.jsとnpmの対応表は下記にあります。
https://nodejs.org/en/about/previous-releases
通常Node.jsをWindowsにインストールするとそれに対応したnpmがインストールされます。
しかし、一つのNode.jsをインストールをしてしまうと、それより上位又は下位のバージョンで作られたWebサイトを更新しようとすれば、その都度、Node.jsの再インストールなどが必要となってきます。
そこで、今回そのバージョン切り替えのためにNodeのバージョン管理ツールとなる「volta」をインストールします。
Nodeのバージョン管理ツール「volta」

Node.jsは2024年末現在では、V23.2.0となっています。
基本的に偶数のバージョンがLTS(Long Term Support / 長期サポート)となり、通常30ヶ月間のバグ修正などが行われるため、利用するnodeは、偶数版が良さそうです
Node.jsは、6ヶ月ごとに更新されていくようですので、その管理も煩雑となります。
そこで、Nodeのバージョン管理ツールを使用するのですが、下記な動作をしてくれるので、いちいちNodeとnpmのバージョンを意識する必要がありません。
- プロジェクトごとにnodeのバージョンを変更
- package.jsonにvoltaという項目が追加され、そのpackage.jsonにあわせnodeのバージョンをあわせてくれる(古いソースでも切替が自動で行われる)
- 指定が無い場合は、default設定のnode.jsが適用される
- npmのバージョンも自動で対応
Volta2.0のインストール
最初に、すでにNodeをインストールしている場合や、他のNodeのバージョン管理ツールが入っている場合にはすべてアンイストールしておきます。
Windows開発者モードを有効にする
Voltaのバージョン切り替えのための実行時に、Windowsの開発者モードの権限が必要なようです。
スタートメニューの「設定」から左メニュー「システム」中盤の「開発者向け」をクリックして、「開発者モード」を「オン」に切り替えます。

すると下記のようなアラートがでるので、内容を確認して「はい」をクリックします。
Windowsのスマート アプリ コントロール
Windows11のデフォルト状態では、何かアプリをインストールするたびに、下記のような警告が出て、インストールが正常に行えません。
- このアプリは保護のためにブロックされました
- このアプリはお使いの PC では実行できません
- Windows はこのアプリを保護しました
- アプリがスマート アプリ コントロールによってブロックされました
ここから先は、開発者として利用するPCに責任が取れない場合には、設定を変えないでください。一度設定を変えると元に戻すにはWindowsの再インストールを行う必要があります。
ただし、設定を変えない場合には、これ以降すすむことができません。
設定変更は下記の通りです。
- Windows11の「設定」から、左の「プライバシーとセキュリティ」をクリック
- 真ん中上部の「Windowsセキュリティ」をクリック
- 上部の「Windowsセキュリティを開く」をクリック(別ウインドウがポップアップ)
- 左又は真ん中の「アプリとブラウザー コントロール」をクリック
- 真ん中上部の「スマート アプリ コントロール」の「スマート アプリ コントロールの設定」をクリック
- 表示された画面の「スマート アプリ コントロール」を「オフ」にする
管理者モードでターミナルを起動
Windowsの標準バンドルソフトである「ターミナル」をこれ以降使っていきます。
この「ターミナル」を開く際には、アイコンの上で右クリックし、「管理者として実行」を選択してください
Wingetのバージョンアップ
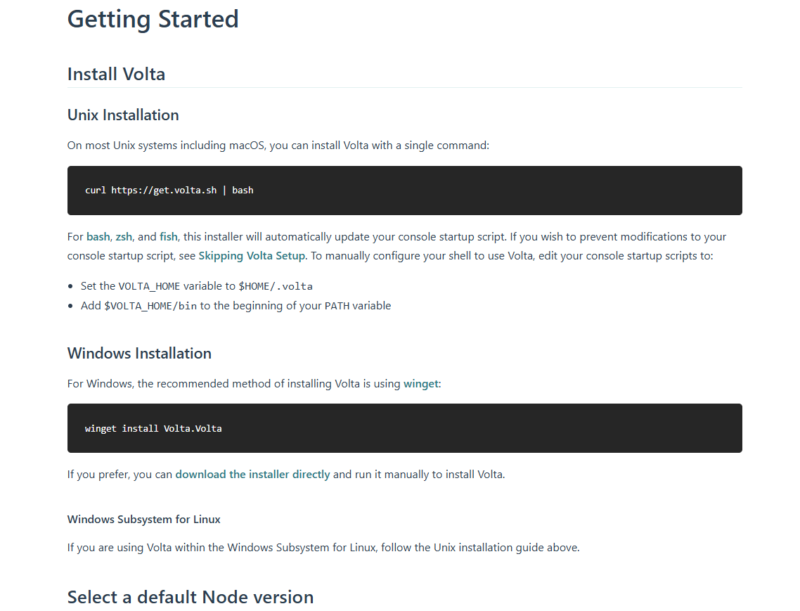
Voltaをインストールするために、Voltaのサイトにアクセスし「Get Started」をクリックすると下記のようなページに移動します。

中断の「Windows Installation」がWindows版のインストール方法です。下記のコマンドを「ターミナル」から実行するとインストールされるはずです。
「ターミナル」は、Windowsに標準実装されているアプリケーションです。
> winget install Volta.Volta上記を実行する前に、下記コマンドをターミナルに入力し、wingetのバージョンを確認します。
> winget -v
v1.2.10691wingetとは、Windowsのバージョン管理ソフトです。今回バージョン管理ソフトが様々出てきますが、Windowsでは「winget」がバージョン管理ソフトとなっています。
上記のようにバージョンが「1.2」の場合、このバージョンには不具合があるようで、バージョンアップをする必要があります。
今回は、Windows11の初期状態なのですが、不具合のあるバージョンがあるとはしらず、ここで少し時間をとられてしまいました。
様々サイトを見ていると「Microsoft Store」アプリからアップデートとありますが、そもそもwingetに不具合があるため、このアップデートもうまくいきません。
コマンドラインからwingetのアップデート
まずは、コマンドラインから、下記を実行することで、GitHub上の最新のWinget CLIのインストーラーのパッケージをダウンロードしてきます。
> Invoke-WebRequest -Uri https://github.com/microsoft/winget-cli/releases/latest/download/Microsoft.DesktopAppInstaller_8wekyb3d8bbwe.msixbundle -OutFile winget.msixbundle -UseBasicParsing上記では、「-Url」で指定したURLからダウンロードしたファイルを、「winget.msixbundle」という名前で保存しています。
下記で、Windowsアプリケーションパッケージ(.msixbundle)をインストールします。
> Add-AppxPackage -Path winget.msixbundle最後に、保存したファイルを削除します。
> rm winget.msixbundleこれでwingetのバージョンアップは完了です。
あらためて、wingetのバージョンを確認します。
> winget -v
v1.8.1911バージョンが1.2から1.8となりました。
Volta2.0のインストール
いよいよインストールです。下記を実行します。
> winget install Volta.Voltaこれでインストールは完了です。最後はあっさりしたものです。
各バージョンのインストールですが、package.jsonにvoltaの記述があれば、勝手にそのバージョンのnodeがインストールされますので、毎回下記を行う必要はありません。
簡単な使用方法は下記の通りです。
バージョン指定によるnodeのインストール
下記はメジャーバージョンだけを指定することでそのバージョンの最新版のインストールを行います。
> volta install node@20下記は、詳細なバージョンを指定してインストールを行います。
> volta install node@20.15.0最新のnodeのインストール
> volta install node@latestインストール済みのバージョン一覧の確認
> volta list node
⚡️ Node runtimes in your toolchain:
v14.19.1
v20.11.0
v20.15.0 (default)
v21.7.3バージョンの切り替え
> volta pin node@20.11.0デフォルトバージョンの切り替え
> volta default node@21.7.3まとめ
たかだか一つのプログラムをインストールするのにだいぶ時間を取られました。
こういう作業は「めんどくさい!」と思う人が多いでしょうが、その感情は、自分のウィークポイントにぶつかったときがほとんどです。
なので、そんな時こそ一つずつ紐解き、改めて理解していくことで、エンジニアとしての実力が上がっていくのだと思います。
「めんどくさい!」はスキルアップのチャンスです。根性決めてがんばりましょう!!w

文責:フライング・ハイ・ワークス代表 松田 治人(まつだ はるひと)
会社では、Laravelを中心としたエンジニアとして働いており、これまでに50本以上のLaravelによる東京でWebシステムの制作やホームページ制作をしています。
エンジニアとして弊社で働きたい方、お仕事のご相談など、お待ちしております。
WEBサイト・ホームページの制作をご検討の方
フライング・ハイ・ワークスの紹介
フライング・ハイ・ワークスは、東京のホームページ制作・Web制作会社・Webシステム制作会社です。東京都及びその近郊(首都圏)を中心として、SEO対策を意識したPC及びスマホのサイトをワンソース(レスポンシブ対応)で制作します。
実績
デザイナーチームは、グラフィックデザインやイラストの制作も得意としており、著作権を意識しない素材の提供が可能です。システム・コーディングチームでは、Laravelなどを使用したスクラッチからのオリジナルシステム開発を始め、WordPressのカスタマイズを得意としております。
また、SEOやランディングページ(LP)、広告向けバナーなどを他社様でやっていた作業の引継ぎでも問題ありません。制作実績は多数ございますので、お客様に合わせたご提案が可能です。
500点以上のフライング・ハイ・ワークスの制作実績ページをご覧ください。
ホームページ制作・Web制作・Webシステム制作のお問い合わせ、お見積り依頼、相談、質問は
お問い合わせフォームよりお願いいたします



 お問い合わせ
お問い合わせ
